Aaron's Blog
Monday, 2 May 2011
 Part 2
Part 2 Part 3
Part 3
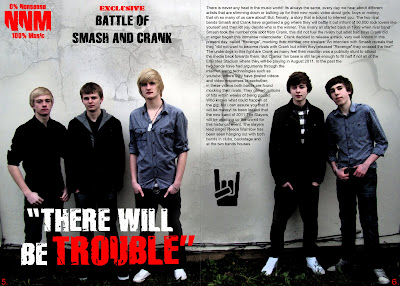
In the final stages of my contrustion, i decided that my title must be much bolder to demonstrate to the audience the masculinity of the article, i changed the style of the font to disintergration to follow the continuity of my masthead as this is the same font. I changed "exclusive" to the colour red, to show that it is seperate from the title of the article. I felt the article was to short, so i added to it making it longer and more interesting using a sarcastic tone so that my audience could relate to me. Once i had made my title bigger there was a small amount of room for the theme, therefore i moved it to the bottom of page 2, just underneath the article to fill up the empty space. The background of my double page spread was very plain so i decided to research and find something that would spice it up. I used the site http://www.brusheezy.com/ again and found a brush called cracked walls. This brush pack came with about 20 different brushes and i used various amounts of them. I began by downloading the brush and installing it into photoshop, next i made only the background visible, and i began to place cracks around the page on the walls. However, the cracks had a background that they had been made on, this was slightly darker than my original background, making the cracks look less realistic. To change the density of the background from the brush once i had placed a crack i went to edit>fade brush tool, and changed the opacity to 33% on each one so that they all looked equal. When using this brush i went around the bands, leaving a white ring around them, i done this by purpose as it makes the bands look like they are glowing and highlights them too the audience. I added cracks to the walls because it follows the continuity of the look of my front cover. Next i added my page numbers, that are in the far corner of each page. Finally i added a quote to attract the audience, I made the quote very dominant because it will draw them into the article as it say "there will be trouble". I made "trouble" slightly larger than the other words and also i highlighted it red, this is because the word trouble is what my target audience will be attracted to. I did not want to make my contents page to crowded as i did not want to give off the impression it was a gossipy styled article, as this is usually what females enjoy.
Large Double Page Spread

 Part 1
Part 1Starting the construction for my contents page was simple, i began by opening a white A4 page in adobe photoshop CS4, to continue the look of my magazine i used the eye dropper tool found in the tool bar on the left side of the page, this tool allowed me to take the colour from my front cover background and then use the paint bucket tool to place it as my contents backdrop. I added all the text and images first to see what my basic contents would look like. I pasted the main image of my page and then placed a banner covering the corner of the image. To cut the banner so it fit the images edges i simply used the rectangle shape tool and placed rectangles the same colour as my backdrop around the image. I then placed the text inside the banner which was Arial font at the size of 16pt, after this i merged the banner and image by making only them visible and selecting merge visible. I then added the story information in the top right of the image in Arial font 20pt. To get my logo on the page i simply copyed it from my front cover and then changed its size using the move tool, so it did not pixelate i used the maintain aspect ration tool. The contents title was Arial font 50pt, i did not want to make this a big noticable title as it is not the most significant element on the page. To make the contents list i simply drew out a text box and began typing in different stories that i new my audience would enjoy to read. I decided to place an editorial somewhere different to my sketches, therefore i placed it in the bottom left hand corner of the page. There was a gap in ther middle of my contents page that was big but to narrow to allow for any other elements of the page.
 Part 2
Part 2
I deleted the editorial and moved a few things around, i made my main headline image much bigger so that it was dominant on the page, attracting the audiences attention. I then moved the contents list and the story below it downwards. This then allowed me to place my new contents title that i had made smaller to a 40pt sized font in the top left corner of my page. I then seperated the title from the rest of the contents elements by drawing a white line just under the title, using the line tool found in the tool bar on the right of adobe photoshop. This made my magazine look much more professional. I moved the masthead of my magazine below the line and then typed next to it in Arial font sized 40pt "In this issue...", this introduces the magazine to the audience, making it seem more professional. Below the main headline image i decided to put an advertisment. To begin the advertisment i made a rectangle box with the rectangular shape tool. Making the advertisment more realistic i placed a smaller image of my front cover over it. To do this i opened the front cover in photoshop, selected all layers and flattened the image, i saved this and then re-opened it in photoshop. After that i selected the image using the selection tool, copyed it and then pasted it into my contents page, then using the move and the maintain aspect ratio tools i adjusted it to fit on my advertisment background. I wanted part of the advertisment to slightly overlap the main image and not just be fit into a box. This made my advertisment look more professional and suited the style of my audience e.g. messy, lazy. Below the advertisment I placed another secondary cover story image with information beside it, this filled the blank area and gave the contents page an overall filled look.
 Part 3
Part 3The third stage of my construction involved me extending and placing a border around the contents list. I felt that the contents of my magazine was too small so i began to add a few more stories, this extended my list leaving less room for my secondary cover story below, therefore i made the cover story image smaller and pushed its information to the left of it. I added a website in the top right corner of my contents page to make it seem like a professional magazine. I then added my theme, the rock symbol, where there was room, the space left to put the symbol worked well and gave the contents page its overall look. Finally i added a brush effect to the background as i felt it was fairly boring plain. To achieve this background effect i used a website called http://www.brucheezy.com/ it allowed me to browse through different brush effects for photoshop. After browsing i found a brush called "dirt" and decided that this was a sutiable brush to add an interesting effect to my contents. I downloaded the brush and installed it into photoshop. The download gave me 12 different brush effects, i found three effects that when put on top eachother gave a good splatter effect. I felt this would make my contents page more interesting and less plain to the audience. I decided to place the brush effect in the right bottom corner of my page as this was where the most background was showing. Also because the effect spread across the page in an upwards motion and starting it from the corner would give it an overall better look. To place the brush i made only the background of my contents visible and then began the effects.
 Part 4
Part 4
In the end i decided the background colour did not allow for the elements of the page to stand out, this is why i changed the background to white, also i felt this followed my colour scheme better. Once i had changed my background some elements had to be change. I changed the colour of the cover story text below the advertisment to black so that it would stand out on the white backdrop. I also changed the colour of the title, underline, website, "in this issue" and the main image text at the top of the page. I then added my page number in the bottom left corner, it is not visible in the image above but below is a large image where it is visible. I changed the main image to black and white (see image below) to try and emphasise it on the white background, as i felt it being normal was ruining the look of the magazine and the dark masculine feel to it. Finally i felt the contents box being gray made it look as though it should not be there, threrfore i changed the colour of the box to black using the paint bucket tool.

Sunday, 1 May 2011

Part 2
Before placing the secondary cover stories i felt i should start off positioning my main headline and adjust the size of my other elements around this as it is what i want the audience to see first. Making the bands names was very simple i used an arial font with a size of 250pt, it is a bold text to show masculinity and power. I then used a an effect on the writing called Mosaic tiles, found in filters>texture. I decided to use this as it matched the pattern of the bricks keeping the vibe of rebellioun and masculinity. When creating the "VS" sign on the cover i decided not to use any pre loaded fire effects as these sometimes look unprofessional, instead i started in a new photoshop document with a transparent background and a base layer of text. I began with an orange text as this is the traditional colour of fire. I then entered filters>liquify and began using the forward warp tool, brushing the top part of the text upwards in flame motions. After i had done this i added another layer of text in the colour red, it was slightly smaller than the liquified text. I began the same process but this time using smaller brush sizes but a harder brush pressure this allowed me to create a more bold inner flame. Finishing the flames i decided to the "VS" sign an effect that would make it look more realistic and hotter, therefore attracting the audiences attention and adding tension to the story. I decided to use the effect plastic wrap found in filters>artistic>plastic wrap, this is what gave the sign a shine.
 Part 3
Part 3
I began to add images on to my front cover I used the left third for my images as this is the best place to put them so that they get noticed, but i decided i did not want my secondary images to large to draw attention away from the main story, therefore i made them fairly small on the page and decided to make the background of them black and white so that they blended in and matched the colour scheme of the front cover, i placed borders around the images by using the rectangular shape tool in the tool bar on the left of adobe photoshops layout, i simply made the box slightly bigger than the image, made sure that the cover story images were layered on top of the shape and then moved them behind the image creating an accurate border to highlight them so they do not loose all importance and interest. I experimented with different coloured backdrops for the secondary cover line texts but overall i felt the text looked more professional without them. The texts were simple Arial fonts, sized 70pt, i made them bold so that they were not to thin for the reader as this made my magazine reader friendly due to its ease of veiwing. My masthead was made before the beginning of the construction of my magazine, therefore all i had to do was place it in the top left corner of my magazine. The masthead was to small for my magazine, so i had to use the move and maintain aspect ratio tools to transform  my masthead. Making the banner for my magazine was also very simple, i created the rectangular base layer for my text using the rectangle tool and positioned it accordingly. To put text on my banner, i selected the text box tool and clicked once on the shape, this enabled me to type inside it evenly, if i had drawn a text box over the banner it may look odd and not central. The barcode is an image from google.com that i have edited and placed a price and issue number inside to make it seem more professional. I placed the barcode in the top right corner of the page so it was away from all elements of the page. Finally i added the theme of my magazine which is a rock symbol known through out the world, it is used in all three of the genres my magazine targets, rock/indie/punk. I placed two of these rock symbols either side of the lower corners in the magazine, they are pretruding from the banner and are the same colour as it, making them blend in and helping them become something that the audience can associate with the magazine.
my masthead. Making the banner for my magazine was also very simple, i created the rectangular base layer for my text using the rectangle tool and positioned it accordingly. To put text on my banner, i selected the text box tool and clicked once on the shape, this enabled me to type inside it evenly, if i had drawn a text box over the banner it may look odd and not central. The barcode is an image from google.com that i have edited and placed a price and issue number inside to make it seem more professional. I placed the barcode in the top right corner of the page so it was away from all elements of the page. Finally i added the theme of my magazine which is a rock symbol known through out the world, it is used in all three of the genres my magazine targets, rock/indie/punk. I placed two of these rock symbols either side of the lower corners in the magazine, they are pretruding from the banner and are the same colour as it, making them blend in and helping them become something that the audience can associate with the magazine.
 Part 4
Part 4My final construction process involved touching up the overall image, for example slightly moving elements into better positions for better composition and a more pleasing image on the eye. I deleted the rock symbol in the right bottom corner as i felt having two of them made the image seem unprofessional and to even, it seemed to me that having odd numbers can make the composition of the magazine better. I also deleted it because it was covering one models foot, making the image seem incomplete. Finally when i finished the magazine i felt as though the colours were way to bright for the genres of music my magazine covers, this is why i experimented with the filters and found one that i felt made the image much darker and more mysterious. This filter was called chalk and charcoal, i found it through filters>sketch>chalk and charcoal.